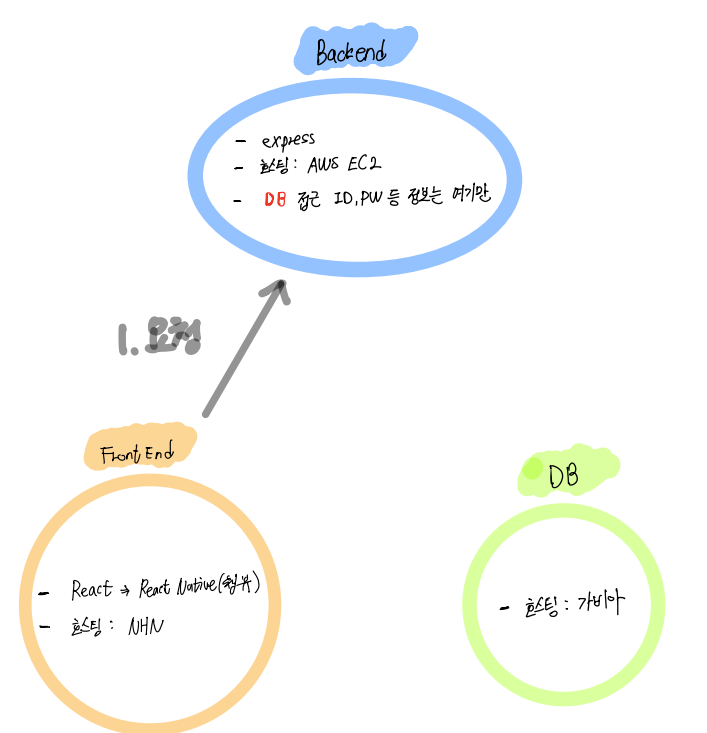
나는 백엔드 서버를 구축하기로 했다.
사실, 프론트엔드 코드에 바로 DB 로 접근하도록 해도 되긴 한다.
하지만 백엔드 서버를 별도로 구축하게되면 보안이 강화된다.
DB 접근 코드에는 민감한 정보 ( DB 접근을 위한 id, pw ) 가 기입되는데 이를 유저에게 배포하는 프론트엔드 코드 내에 기입하는 건 위험하다고 판단했다.
또한 백엔드 서버를 별도로 구축해두면, DB 관련 모든 로그를 모니터링 할 수 있기 때문에 문제 대응 또한 쉬워진다.
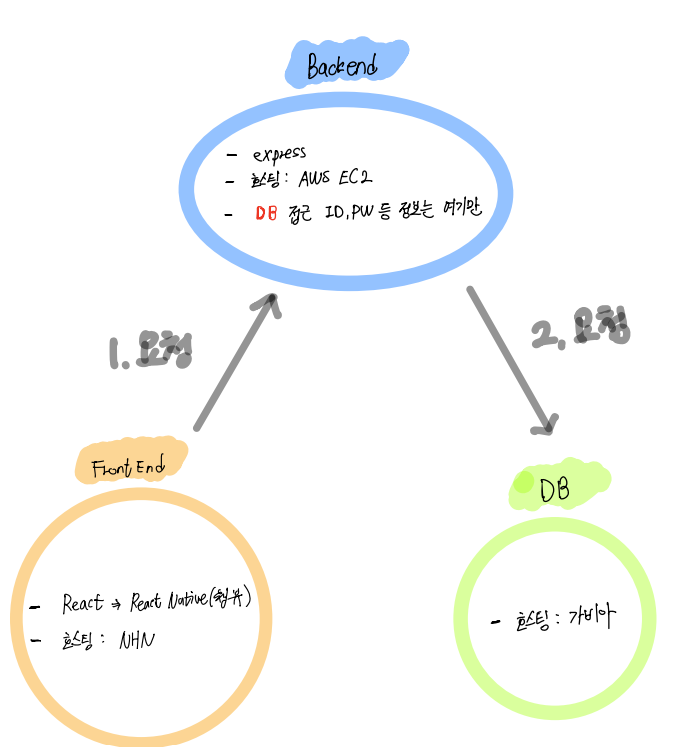
1. 백엔드 서버 코드를 짠다
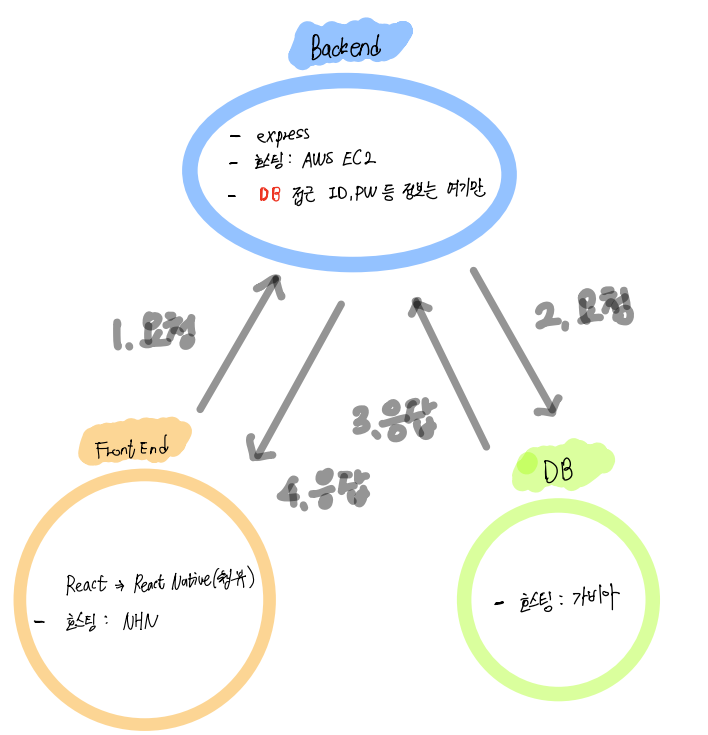
2. 프론트엔드에서 요청이 언제올 지 모르잖아 ? 그러니까 24시간 켜져있어야겠지?
집에서 pc 24시간 켜놓을 수는 없으니, 호스팅 업체 이용하자
나는 호스팅 업체를 AWS ( 아마존 웹 서비스 ) 의 EC2 ( Elastic Compute Cloud ) 를 이용하기로 했다.
아직까지 공부단계로 사용하려는 내게는 1년 무료라는 장점이 크게 다가왔다.
3. 백엔드 서버에 서버 코드를 실행한다.
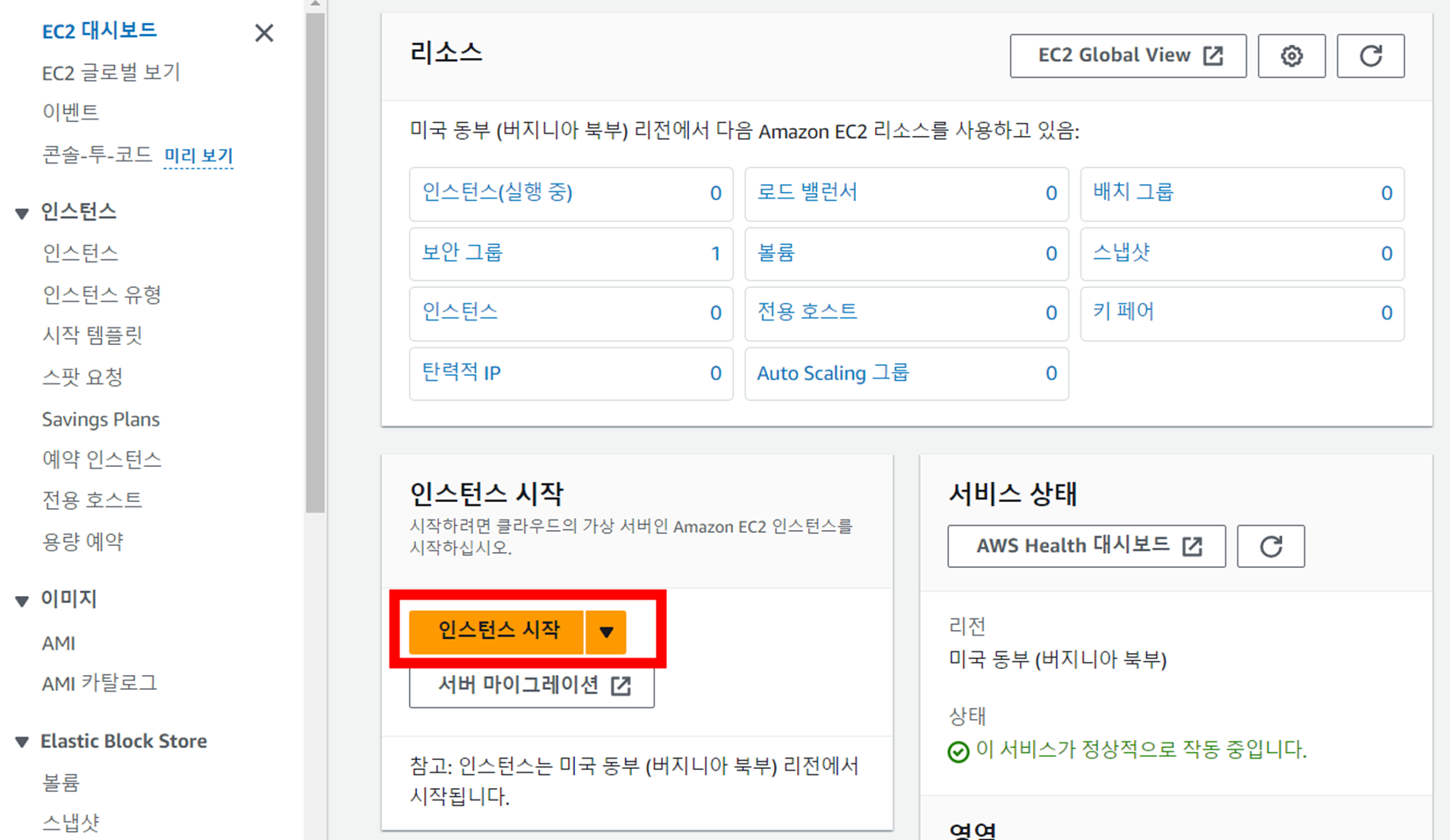
AWS 홈페이지에 접속해서 회원가입 - EC2 를 입맛에 맞게 설치 요청하면, 금세 우리에게 24시간 돌릴 수 있는 컴퓨터가 한 대 생긴다.



OS 는 본인이 편한 거 선택하면 되는데 난 Ubuntu 가 편해서 선택했다
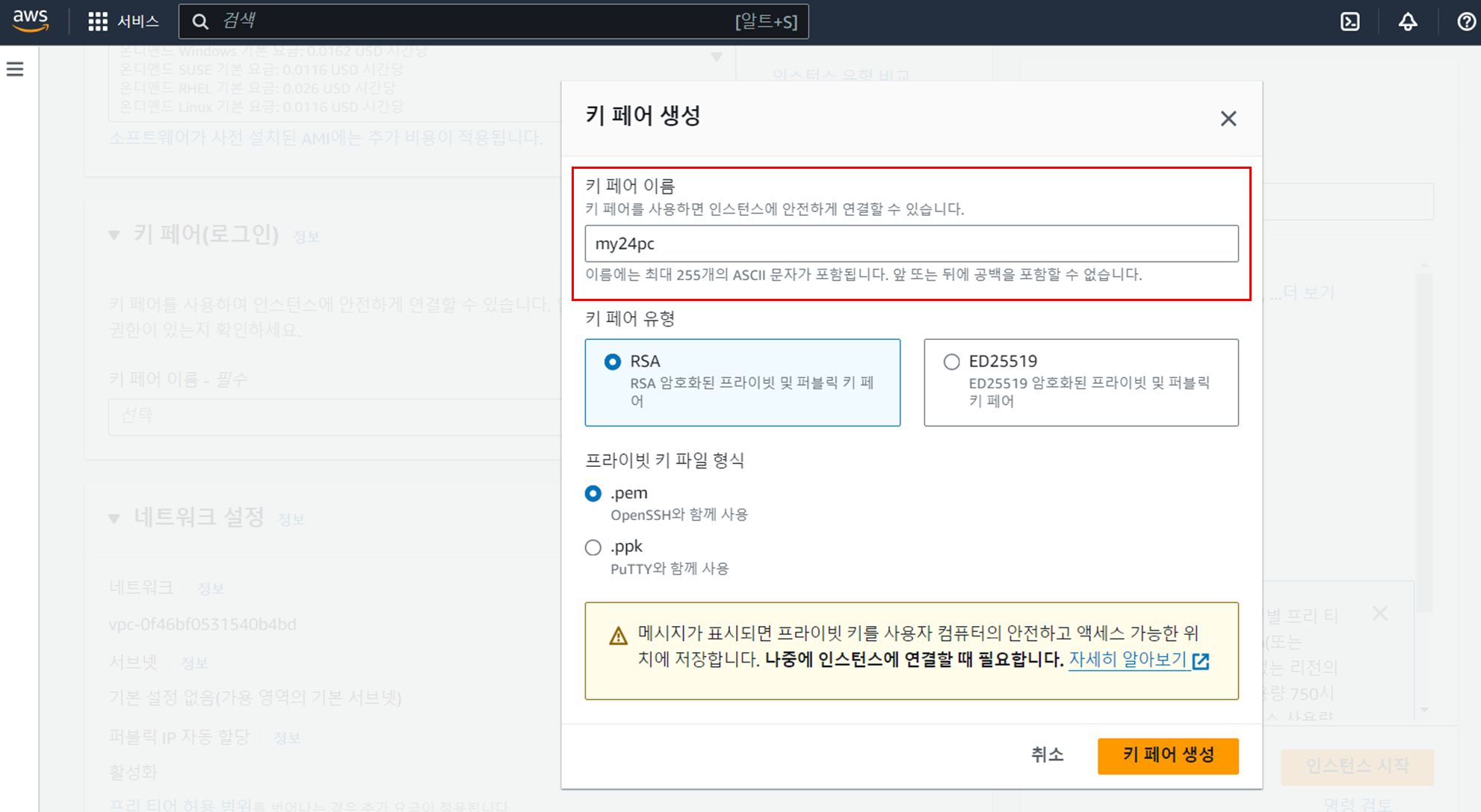
조금 아래 내리면 키페어 생성이라는 게 있는데 이것도 아래처럼 생성해준다


그리고 인스턴스 시작 누르면


자, 24시간 구동 가능한 백엔드 서버도 생겼겠다.
내 pc 에서 서버로 접근해보자.
- 윈도우 키 + R 후 cmd 입력

- cd 명령어 (디렉토리 이동) 를 이용해서 키페어를 저장해둔 곳으로 이동. ( 나의 경우 C:\Users\nerbs\Downloads )
- ssh -i <키페어> ubuntu@<IP주소> 를 입력하면 호스팅한 가상 서버로 접속이 된다.



서버 코드를 로컬의 한 폴더 ( 나의 예제에서는 wordSN3 이라고 하는 폴더에 넣었다, 예시는 예시일 뿐 각자 환경에 맞게 진행하면 된다 ) 에 모두 집어 넣고 아래와 같이 로컬 -> 서버로 옮기도록 하자.
명령어 : scp - i <키페어> -r <서버코드가 들어있는 폴더> ubuntu@ip주소:

이렇게하면 폴더의 내용이 서버로 잘 전송된 것을 확인할 수 있다.
이제 로컬에 작성해 둔 서버 코드를 해당 서버에서 실행 시키자.
< pm2 : node.js 를 24시간 백그라운드로 실행 / 종료 등 관리해주는 툴 >
로컬에 작성해둔 폴더 명으로 cd 명령어를 통해 이동한 다음, 설치 관련 명령어 입력
- npm install pm2 ( 설치 )
- npm install express ( 난 서버코드를 express 로 짰기 때문에 설치 )
나는 pm2 라는 툴을 이용해서 서버 코드를 백그라운드에 계속 실행시키도록 했다
이 후 pm2 start ___.js(만들어둔 서버코드) 라고 입력하면 백그라운드에 계속해서 실행된다.
이 때부턴 터미널을 종료해도 백엔드 서버 코드는 24시간 돌아가게 된다.
pm2 list 를 입력하면 백그라운드에 실행 중인 목록을 볼 수 있고
pm2 stop <id> 를 입력하면 실행 중인 것을 중단할 수도 있다
pm2 logs <id> 를 입력하면 서버 로그를 볼 수 있다 ( 용도 : 클라이언트의 요청에 따른 서버로그 , DB 로 요청에 따른 성공/실패에 따른 반환 값 확인 등 )
'react' 카테고리의 다른 글
| 1. 로그인 기능 구현하기 - 프론트엔드 (0) | 2024.08.11 |
|---|---|
| 단어, 규칙 정리 (0) | 2023.12.25 |